Vue.jsでコンポーネント化の作業を進めている時に、標題の通りの問題に当たってしまいました。
v-bindディレクティブについて、参考サイトと公式サイトでは以下のようになっています。
【Vue.js】「v-bind」について | プログラミングマガジン
v-bindとは?タグの属性にVue.jsのデータを挿入する事ができるディレクティブです。基本的な使い方複数の属性値を並べる場合複数の属性値を並べる場合は下記のようにオブジェクトとしてまとめて定義する事が可能です。
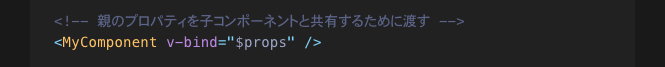
今回、標題の件が起こった時、「v-bind=”変数”」のように使っており、コロンを使う「:」v-bindに慣れていた私にとっては、このタイプとは初めて出会ったので、ちんぷんかんでした。。。
公式サイトでは似たような部分の解説として

としてありました。結局、親で定義したプロパティを子コンポーネントでも使える(共有する)ために、ってことなんですね。。。こういう使い方もあるのか。。大変勉強になりました。
また、以下のサイトもさらっと読んでみたけど、もっと深く理解したいな。。。一回では到底理解ができなかった。。