まだ解決していない記事です。一応、載せておきます。
※2023年2月19日時点で解決しました。
先の記事でもWP REST APIとの連携で取得と表示はできました。
それに関しては、参考にできる記事がたくさんあったのと、欲しい情報に近いものがそのまま手に入ったので書くことができました。。。
ただ、投稿を追加(POST)は記事の取得(GET)とは違って、認証をはさまなければならず、認証エラー(401)が何度も出てつまっている状況です。。。参考サイトや公式サイトは確認しているんだけどなんでだろう。。。解決したら、記事を更新します。。。
本質を捉えた書き方がまだできておらず、力不足を感じます。。。
【公式サイト】
【参考サイト】
2016年の記事でかなり古い。。。
追記:2023年2月19日
Localで作ったWordPressサイトとVueファイルとの連携ができ、Vueファイルから新規投稿をLocalのWordPressサイトへ投稿することができました。
POSTメソッドで401認証エラーになるときは、引数(特に順序)を確認して対処したら解決したという記事が2、3ヒットしました。引数の順番であったり、定義の仕方にミスがあることが多いそうです。
結論からいえば、私の実装もここに原因がありました。
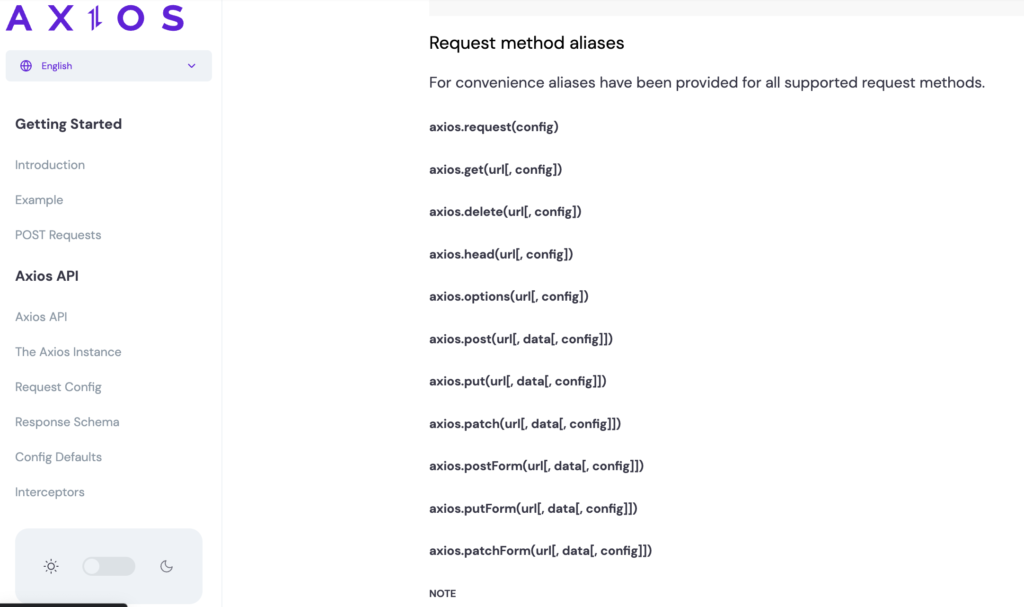
公式サイトでも引数の順番については明確に書いてあります。

上から6番目に
|
1 |
axios.post(url[,data[,config]]) |
ブラケット[ ]の中身は省略可能で、最低限必要なものはurlです。引数は順にurl, data, config。基本形はこう。
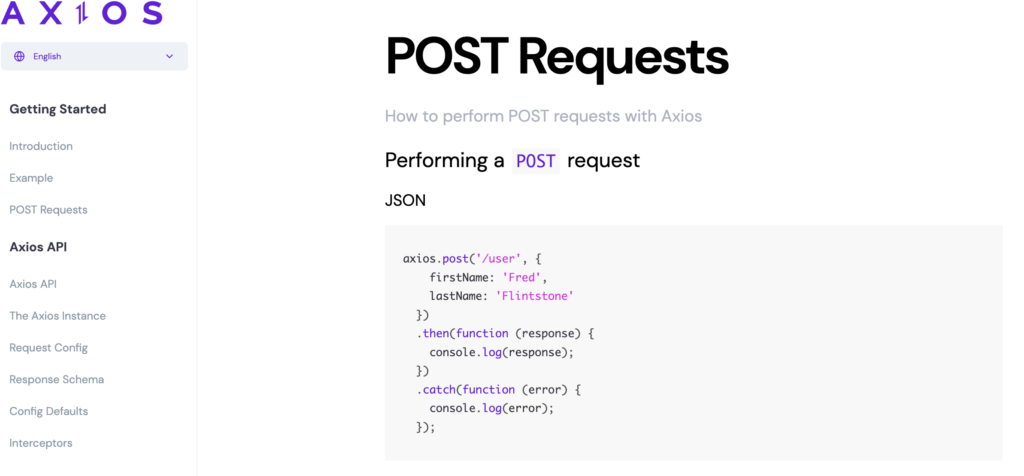
次に確認したのは、postメソッドの基本的な例。公式サイトには以下のようにありました。

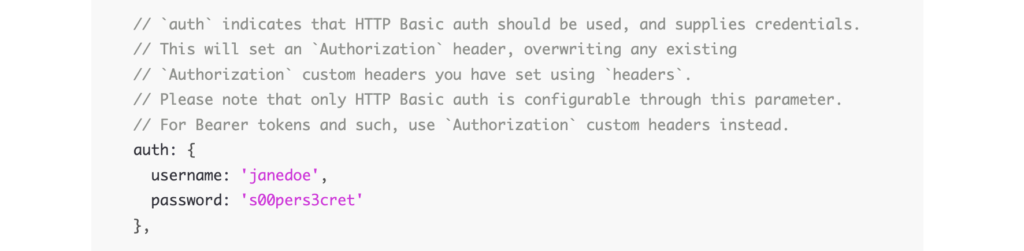
auth認証の情報はdata?config?何に当たるのか?どういった形式なのか…答えは「Request Config」のセクションに書いてありました。

auth認証情報のusernameやpasswordを[config]として、一塊のオブジェクトとして、postメソッドの第3引数に持ってくることがわかりました。エラーが出ているとき、私は[data]と[config]の引数の順番が逆でした。
引数の順番を正しくなおして、auth認証の情報をオブジェクトにして引数に渡しました。
これで401エラーは消えましたが、次に400エラー(Badrequest)が出てしまいました。。。
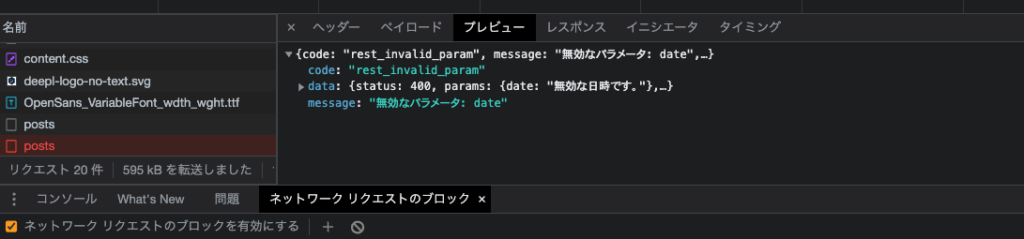
ディベロッパーツールのネットワークを確認して

ステータスが400の「posts」の行の、文字に重ならない適当な位置をクリックすると

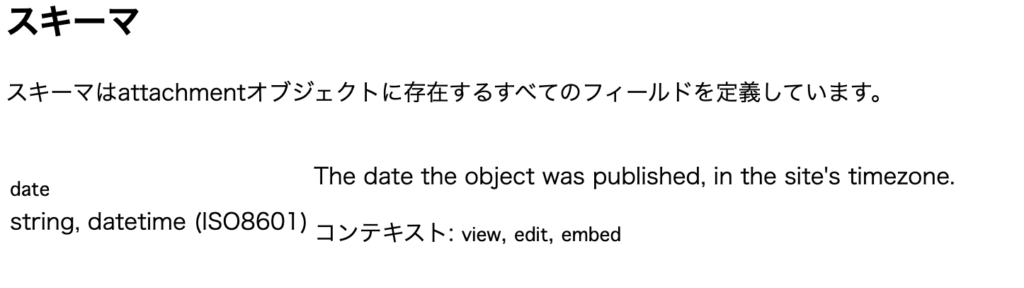
となって、dateが無効な日時となっていることがわかります。次にdateの正しい形式を確認するためにWordPress REST APIの公式サイト(https://ja.wp-api.org/reference/media/#schema-date)から

dateの形式がISO8601で指定する必要がある、ということなので、以下サイトをヒントに

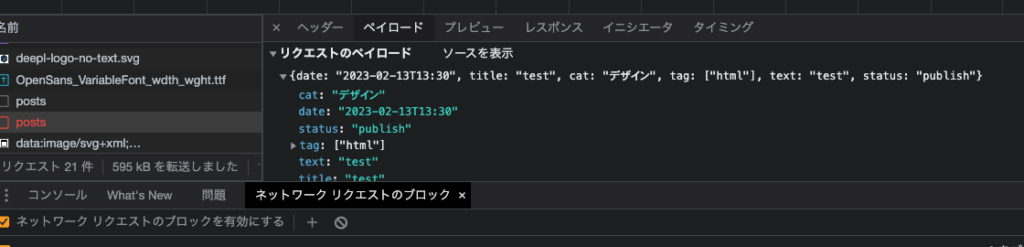
ISO8601の形式を確認しました。ちなみに私が設定した形式は、ディベロッパーツールから,ネットワーク⇨エラー箇所のpostsの行をクリック⇨ペイロードのタブから、以下のようにわかりました。

2つ上に載せた画像のISO8601のFormatと照らし合わせると、秒の単位が抜けていることがわかります。
そこでvueファイル内のmethodsに定義している[data]の中身であるdate部分に、文字列を連結させることで秒を付け加え、ISO8601に拠した形式で[data]を送ることにしました。
|
1 2 3 4 5 6 7 8 9 10 |
const url = 'http://hogehoge〜/wp-json/wp/v2/posts'; axios.post(url, { date:this.date + ':00' ....(省略).... },{ auth:{ ...(省略)... } }) |
結果は、、、成功。ただし、Vueファイルで出力処理しているトップページには記事が表示されませんでした。
WordPressの管理画面から確認すると、投稿は正しくpostされていましたが、「下書き」となっていました。
もともと、POSTした投稿を画面に表示させるまでをやりたいので、次にやるのは、POST送信した投稿が「下書き」にせずにそのまま「公開」となることです。
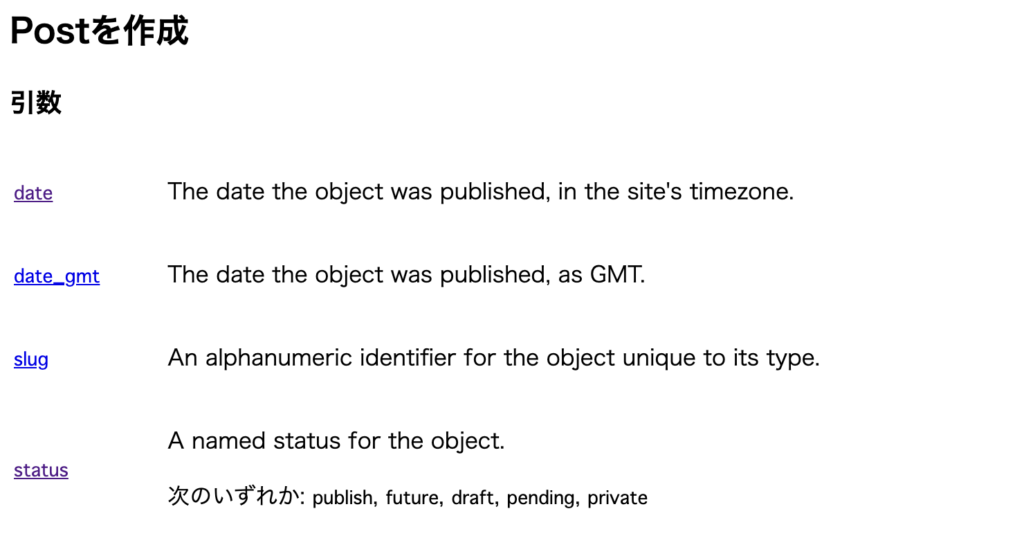
もう一度WordPress REST APIの公式ドキュメントに戻って、POST送信時に記事をそのまま「公開」で投稿表示できる値を探します。

上の部分から[data]部分に
|
1 |
status: "publish" |
を付け加えました。
以上で、やっと、新規投稿と表示ができるようになりました!!
ちなみに、つまってからの一連の流れは自分で解決したわけではなく、ある方に助けていただきました。。
本当にありがとうございます!
【参考サイト】