これは、ハマりにハマりました。。。というよりも、どんぴしゃでほしい情報がなかったので、断片的に情報を拾い上げていって実装するのが、今回は特に難しかったです。
まだまだ苦手な言語化ですが、、、なんとかググることを続けて自分がえたい情報(環境とかもろもろ)に一番近い記事はこちらでした。
しかも、丁寧にダウンロード用のコードがあり、中身を実際ローカルで動かしていろいろいじることで、イメージがより掴めました!。。。本当にありがとうございます!
また、今回は非同期通信を行うために必要なaxiosというプラグインが必要なことがわかったので、npmで導入する際に参考にしたサイトも載せておきます。
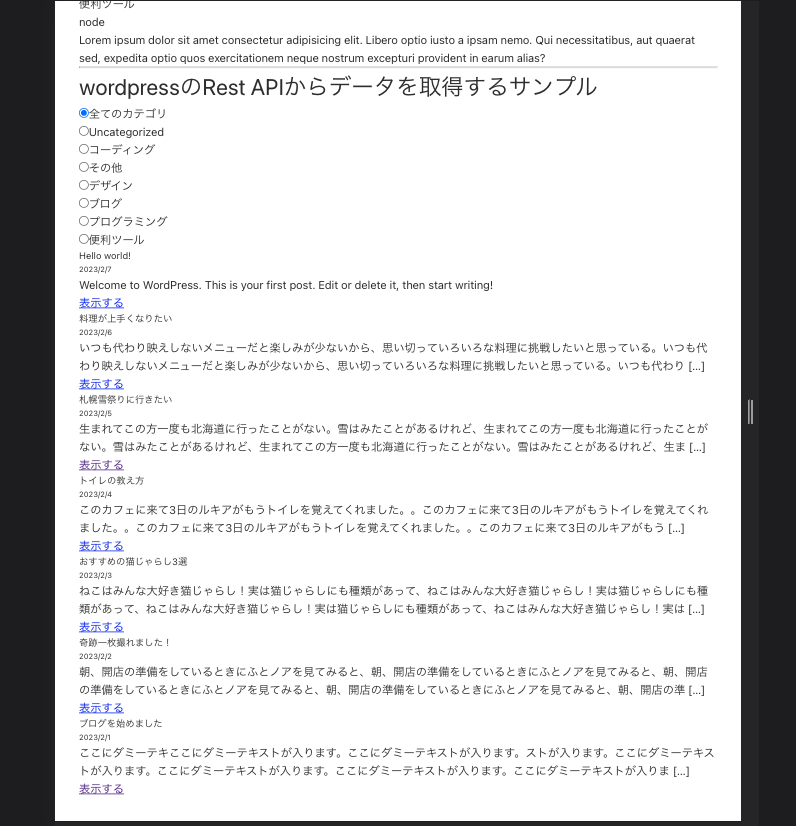
いろいろ、なんやかんやカスタマイズして、とりあえずテスト用サイトで作った「https://eileben.conohawing.com/demo_test/」から記事の一覧を取得・表示まですることができました。

では、次のステップを頑張ります!
ちなみに、調べながら良いなと思った参考サイトもいくつかメモ代わりに残しておきます。
↓こちらのCBCさんのサイトは時間あれば一度、最初から最後までやってみたい!と思える内容でした。
【その他参考サイト】