勉強中にmountedというメソッドが出てきたので、少し調べてみました。
公式サイトではこのように言ってます↓
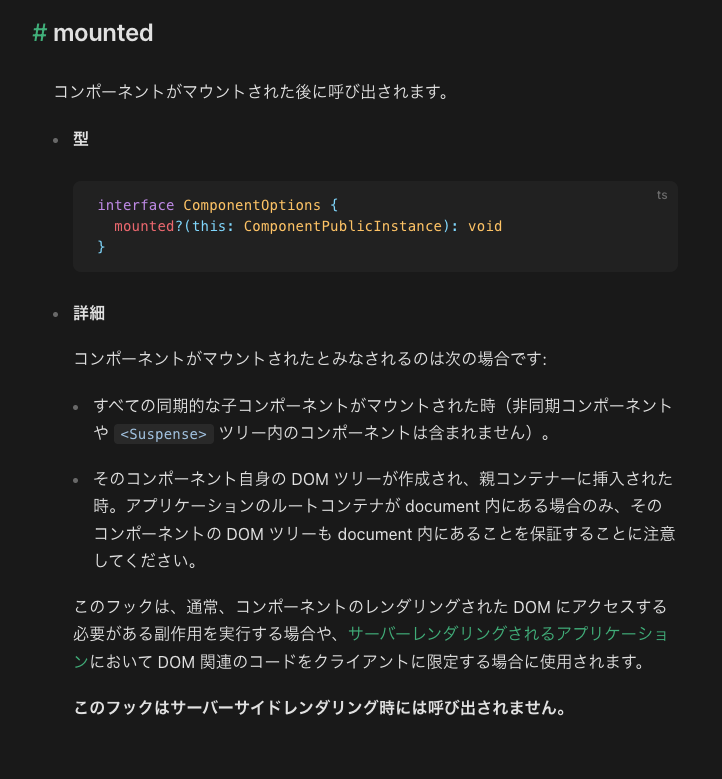
https://ja.vuejs.org/api/options-lifecycle.html#mounted
他にこちらのサイトも参考にしました。。
https://progtext.net/programming/vue-method/
mounted・・・ vueのマウント直後に一度だけ実行される処理を書きたい場合、mountedに処理を書く。 mountedは、dataの実行後で、methodsなどが用意された後に実行される。 mounted( ){…}はdataと同様に関数そのものを設定する。








